Checklist items
Instead of being composed of steps like other nudges, Checklists are comprised of chains of items that your users can complete or “check off”. They represent steps users should take toward the goal of the Checklist.
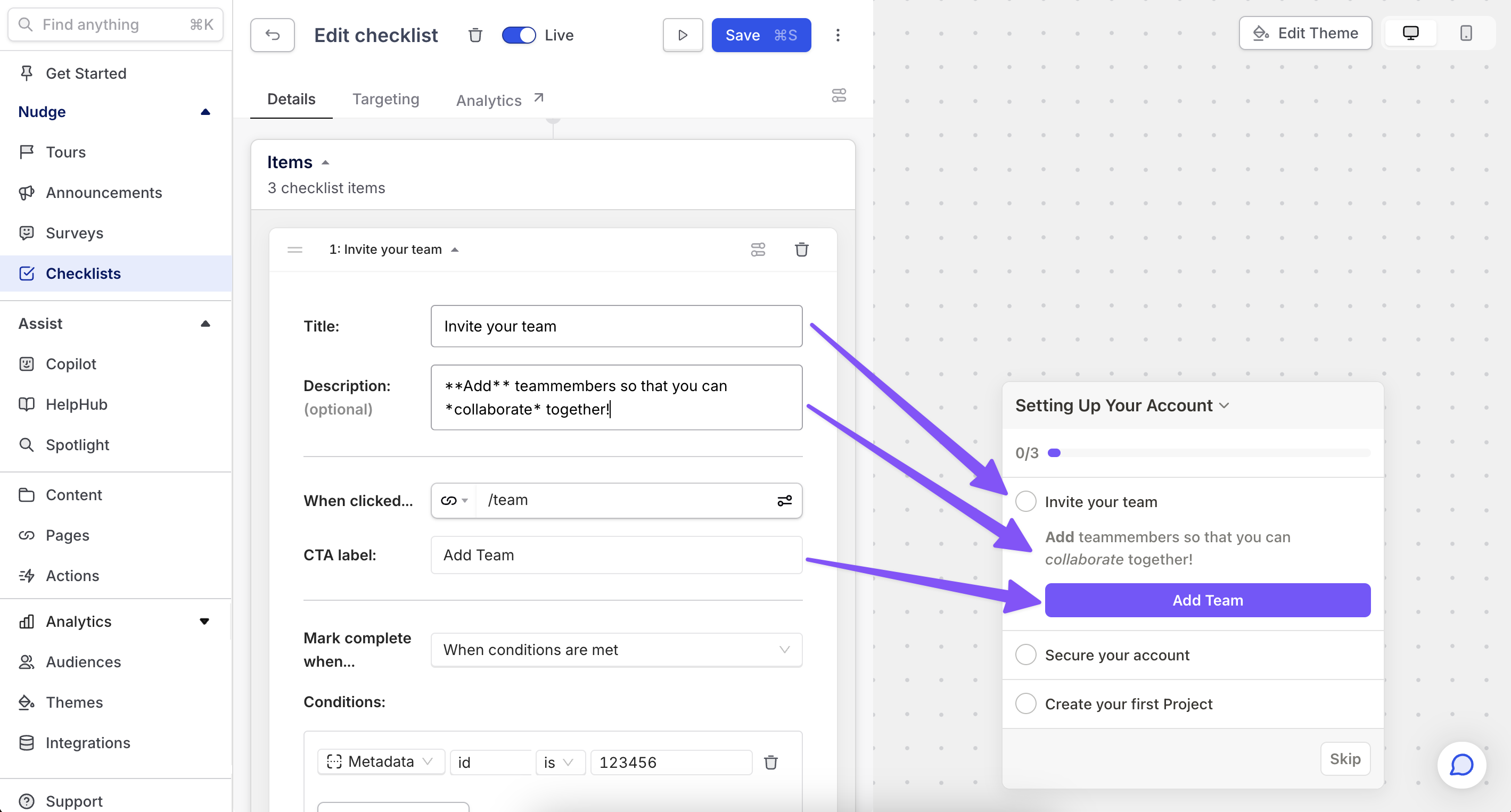
Item anatomy
Items consist of a title and an optional description. You can use these to describe what the item is — some items might require a description, so your users understand them, while some things will be self-explanatory and only might require a title.
Like nudge steps, items can have a button (CTA) that you can use to perform different actions within your app. It’s possible to control both the text of the button by changing the “Action label” field, and the action that occurs when the button is clicked.

Item CTAs
Checklist items can contain a button (CTA) that when clicked performs an action. The action should help the user complete the goal of the item. You can configure the action to do different things depending on the context of what the item is, including:
- Triggering nudges
- Visiting links
- Playing videos
- Displaying articles
The full list of actions supported is described here.
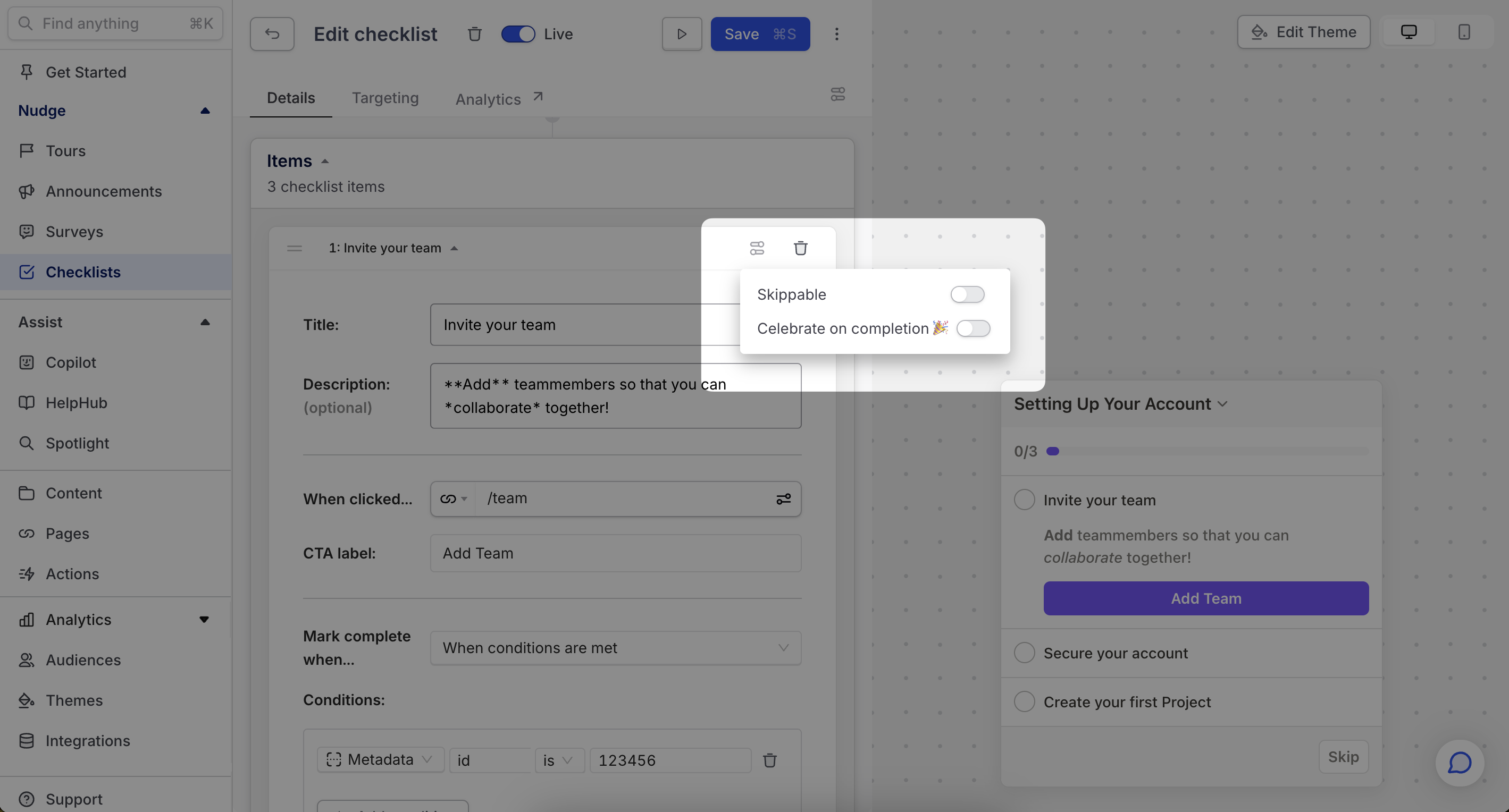
Additional item options

🎉 Celebrations
You can also check Celebrate to throw some confetti when the user completes an action. Just don’t forget to clean up afterwards 🙂.
⏩ Skippable
You can check Skippable to add a 'Skip' button that allows users to mark the item as done.
Reordering items
To reorder items in a checklist, you can drag them up and down. This is easiest when the items are all collapsed.